Introduction
On 18th of April 2019, .NET Core 3.0 Preview 4 was announced: https://devblogs.microsoft.com/dotnet/announcing-net-core-3-preview-4/.
For me, .NET Core 3.0 is interesting because this version also include desktop stacks. Previous versions nicely handled console apps and web (Asp.Net, MVC, Razor pages,…). Next picture shows desktop stack on top of .NET Core 3.0.

I tried to create simple (but realistic) app containing modern app development approaches to check if .NET Core 3 and WPF play together.
Code
You can find code from this post here: Jenx AzureDevOps Wpf Client
Idea
I wanted to create simple WPF app on top of .NET Core 3.0. The idea was to create simple Azure DevsOps Client with some simple actions, just to list a few:
- List of projects inside AzureDevOps organization.
- List of repositories inside these projects.
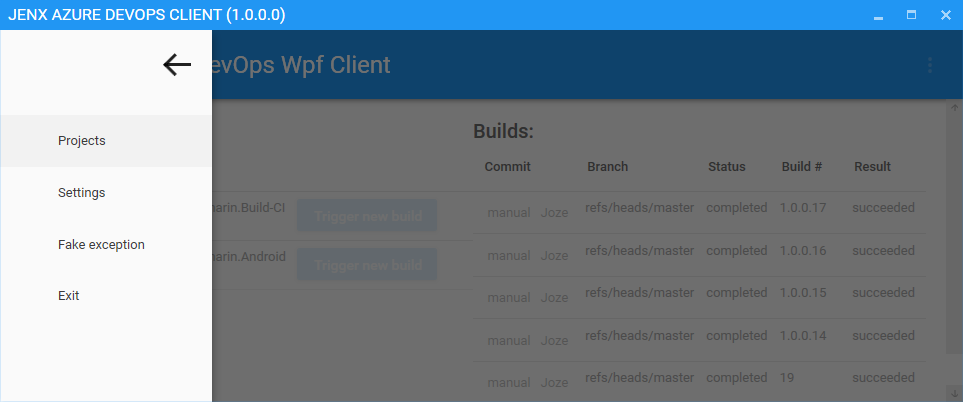
- List of builds.
- Trigger a simple build.
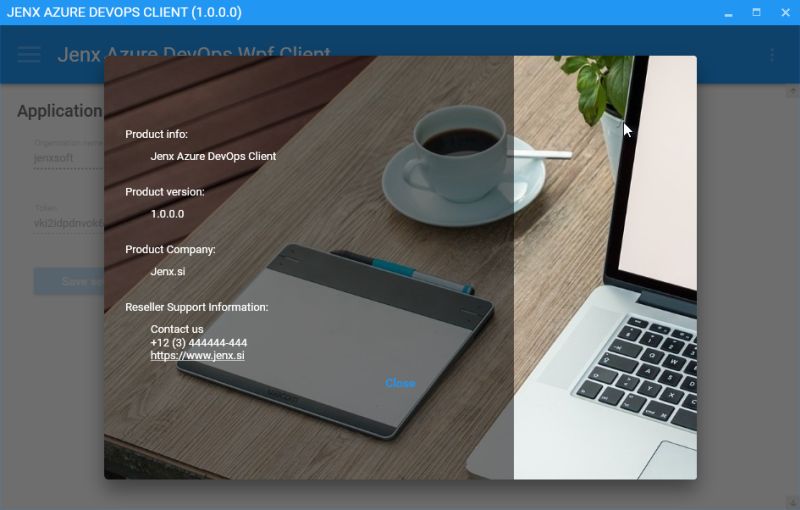
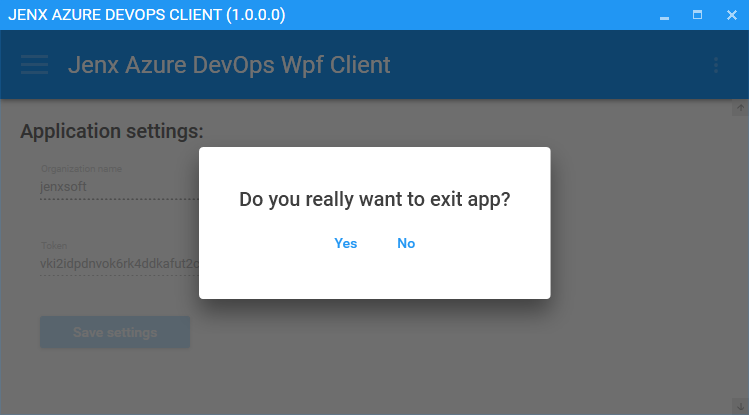
- Some additional desktop app features (about popup, settings page, etc…).
- Testable, dependency injectable app.
- Looking nice and responsive.
Let’s start
1. Azure DevOps Client abstraction layer
First, I checked Azure DevOps REST API documentation here: Azure DevOps Services REST API Reference so I could create abstraction layer to sit between my GUI and Azure DevOps backend.
I put this functionality to separated library/assembly (to be reused on other apps if needed). I created .NET standard 2.0 library wrapping all functionality needed:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using Jenx.AzureDevOps.Client.Models; using System.Threading.Tasks; namespace Jenx.AzureDevOps.Client { public interface IAzureDevOpsService { Task<AzureDevOpsProjects> GetProjectsAsync(); Task<AzureDevOpsRepos> GetReposAsync(string projectName); Task<AzureDevOpsBuilds> GetProjectBuildsAsync(string projectName); Task<BuildTriggeredResult> TriggerProjectBuildAsync(string projectName, int definitionId); Task<AzureDevOpsBuildDefinitions> GetProjectBuildDefinitionsAsync(string projectName); } } |
2. WPF user interface
Next step was to create simple, loosely coupled, maintainable, and testable applications in WPF. Being early adopter, I used just released Visual Studio 2019 (https://visualstudio.microsoft.com/vs) as a IDE, installed .NET Core 3.0 SDK (https://dotnet.microsoft.com/download/dotnet-core/3.0) and I was ready to play.
Then, I simply created .NET Core 3.0 Wpf project and for start I put in some awesome NuGet packages into project:
- Prism.Wpf [https://prismlibrary.github.io]
- Prism.Unity [based on https://github.com/unitycontainer]
- MaterialDesignThemes [http://materialdesigninxaml.net]
- MahApps.Metro [https://mahapps.com]
- NLog [https://nlog-project.org]
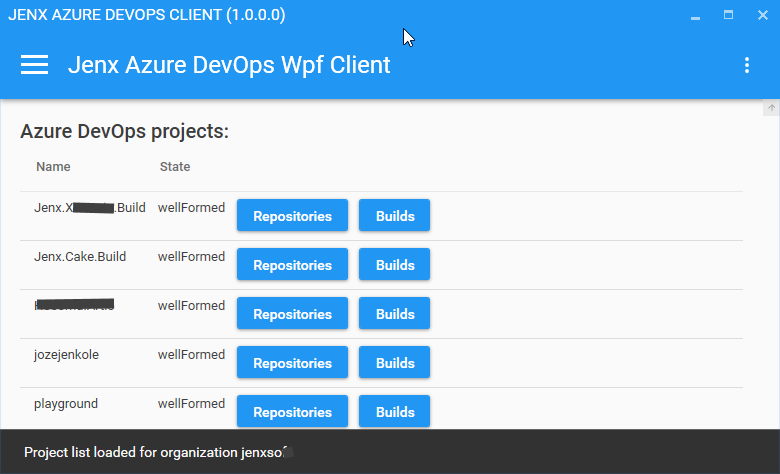
I wired up Prism Application, added Prism Unity Container type registrations, constructed some XAML views, put some logic into view models, wiring all together and – not to go to into to much details (you can check the code), here is the result:






Conclusion
I basically migrate my (stripped down) existing “WPF .NET Framework” app to .NET Core 3.0, and to my surprise everything went very smooth. I had no troubles at all. The only issue I had was unable to achieve out-of-the-box application configuration/settings persistence. I got around this by implementing simple settings layer on top of File/Json storage.
I think .NET Core is really way to go. Microsoft & .NET Foundation are thinking to uniform .NET Core and .NET Framework in common codebase under one umbrella – they already introduced .NET 5 (https://devblogs.microsoft.com/dotnet/introducing-net-5) which will be next generation .NET.
In this pet project I also had a pleasure to play with Visual Studio 2019. I don’t have any complains also here – VS2019 is still the best development IDE on the market. Period!
What’s your experience with .NET Core 3.0?
