A push notification is a message that pops up on a mobile device. Push notifications are messages send via application to directly address the end users.
In this blog post, I will show how to use App Center Push service and show how to implement push notifications in Xamarin Forms. For now, I will focus only on push notification for Android mobiles. In one of the next sessions, I will present how iOS works with App Center Push Notification service.
App Center Push notification service which targets Android mobiles uses Google Firebase Cloud messaging platform for Push notifications. Therefore, I will show how to set up Firebase Cloud Messaging service in order to use it with App Center and my Android mobile application.
Setting up Firebase Cloud Messaging
(Xamarin) Android application and App Center need to “pair” with Google Firebase ecosystem first in order to send/receive Push notifications.
Android mobile applications uses “google-services.json” configuration to register to google push notification ecosystem.
Similarly, App Center uses Firebase server key token to “talk” to Firebase. Let’s look how to setup Firebase and get these information from Firebase portal. What I need to do:
- Create new Firebase project.
- Add new application to newly created project.
- Get Server key for App Center to register to Firebase.
- Get google-services.json file for connecting (android) mobile app with Firebase.
So, let’s start!
New Firebase Project
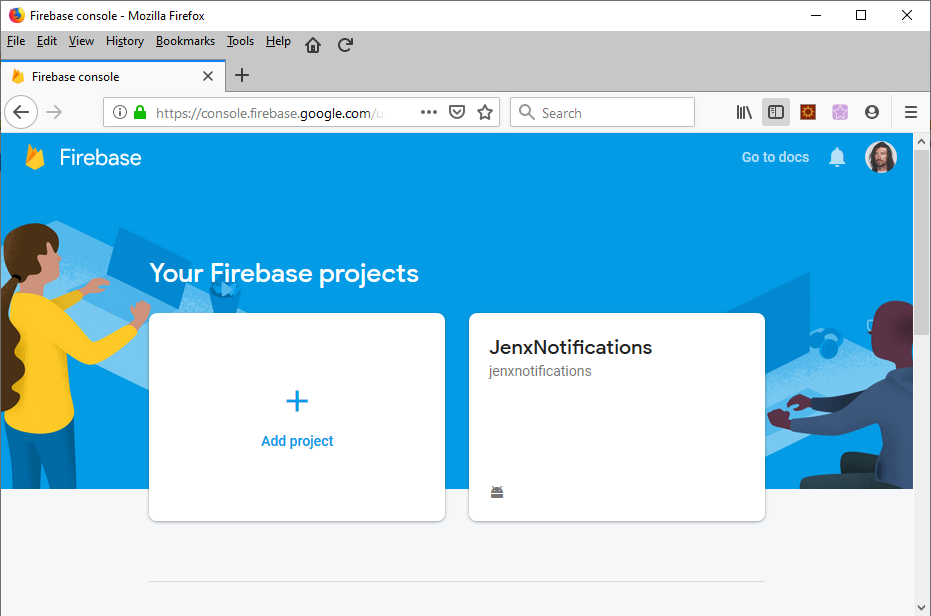
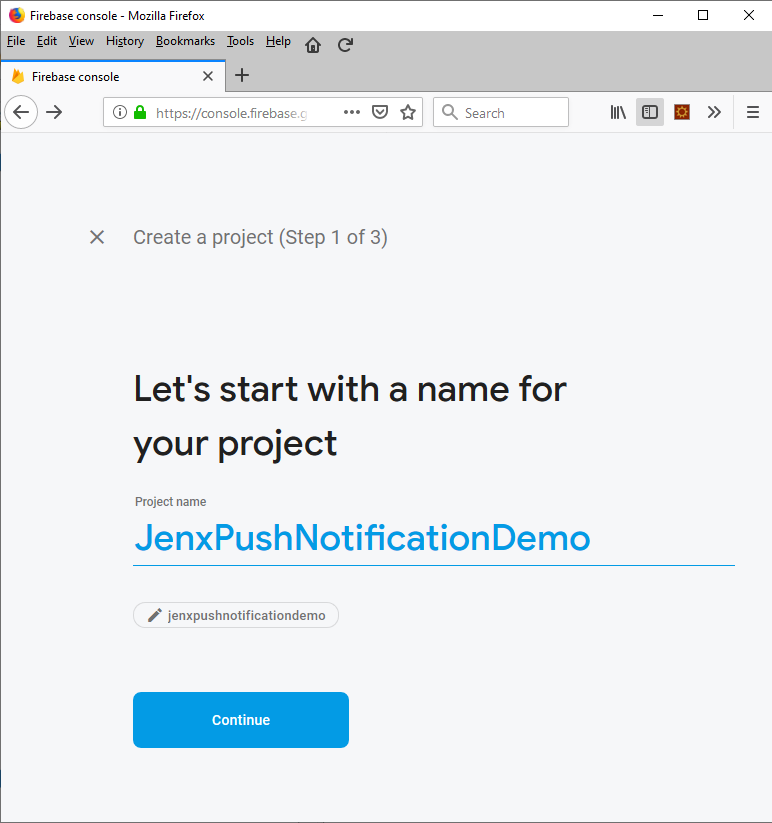
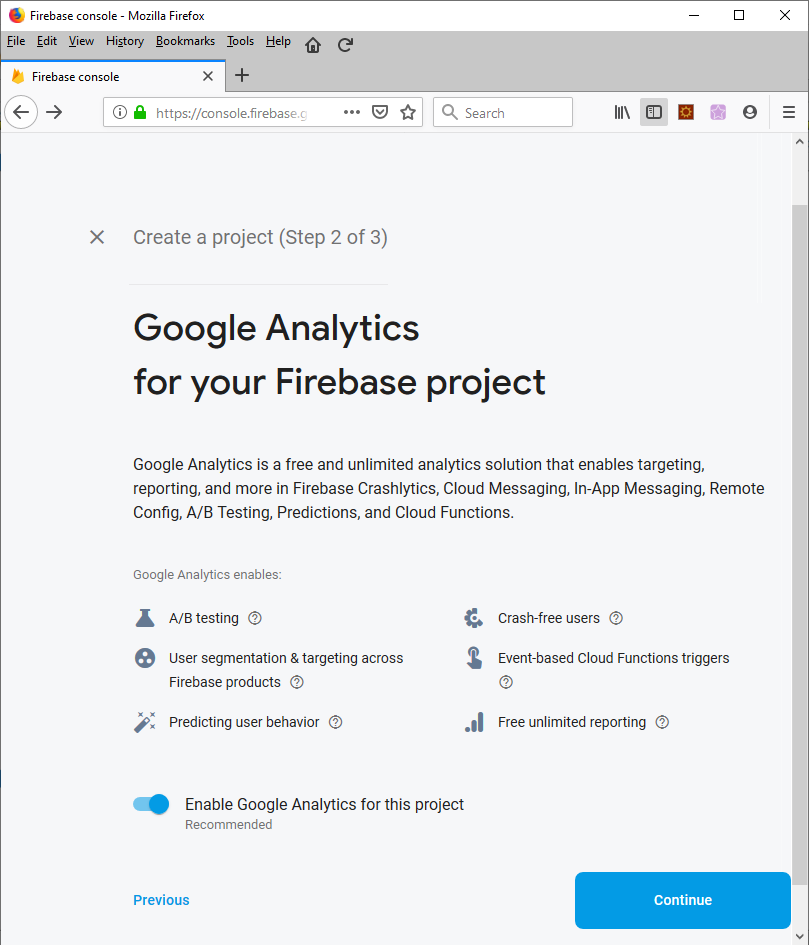
I logged into Firebase console at https://console.firebase.google.com and created new project.

I had to go over few steps….


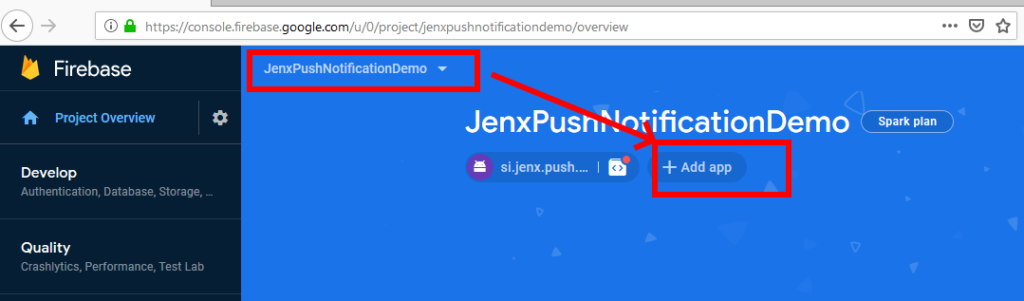
As as result, I have new Firebase project in place. Now, I can add new Android application.
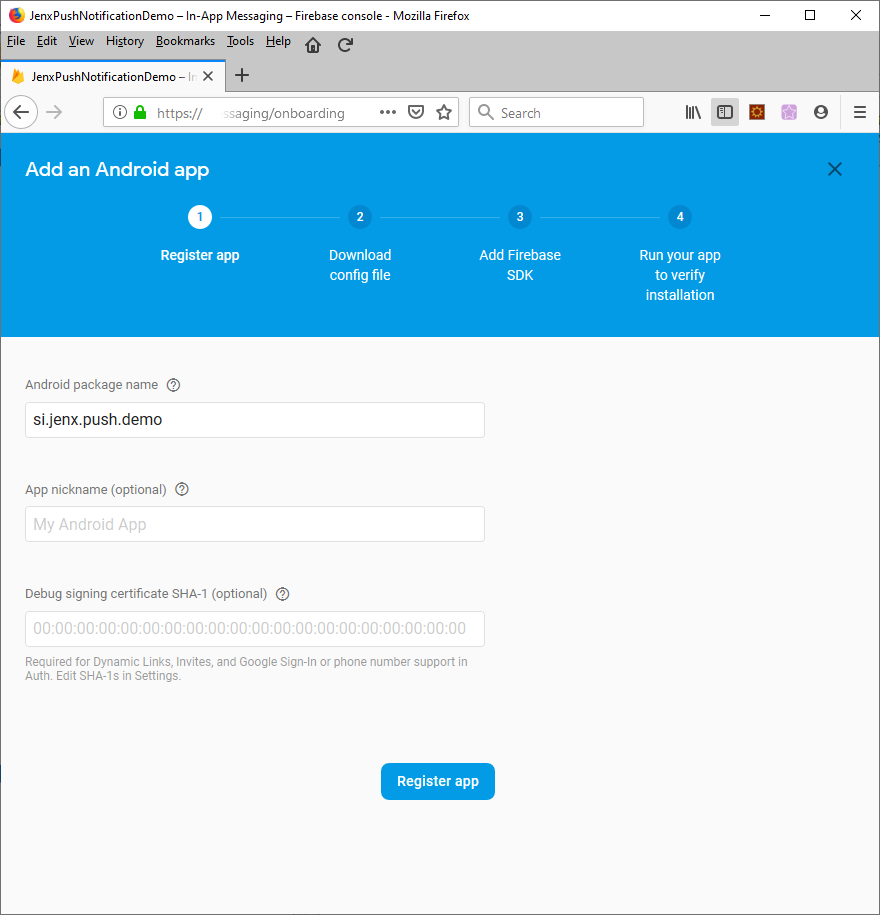
Add new application to my project


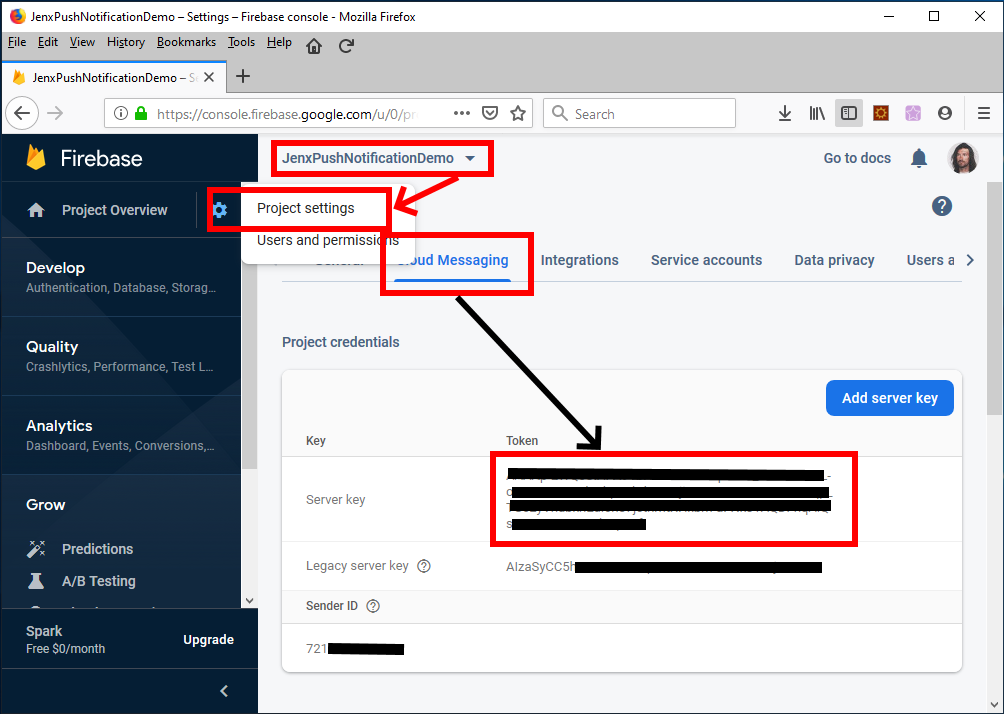
How to get Firebase project server key token
I need this information in order to “pair” Firebase and App Center.

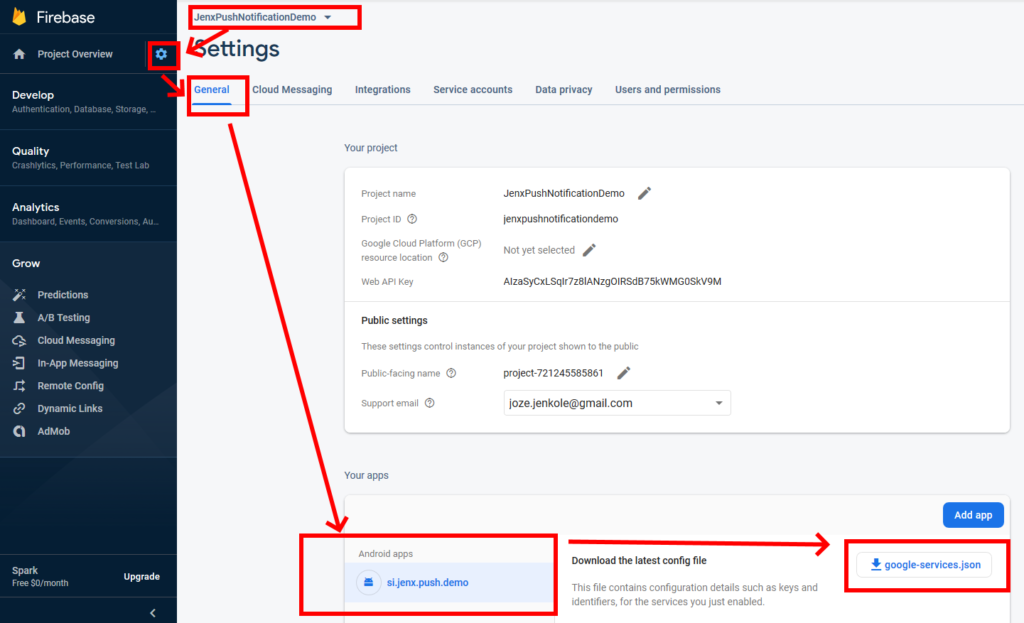
How to get google-service.json
This configuration file is used in my Android mobile application to use Push notifications system.

Finally, I have Firebase server key token to be used in App Center and google-services.json configuration file to be used with my mobile app.
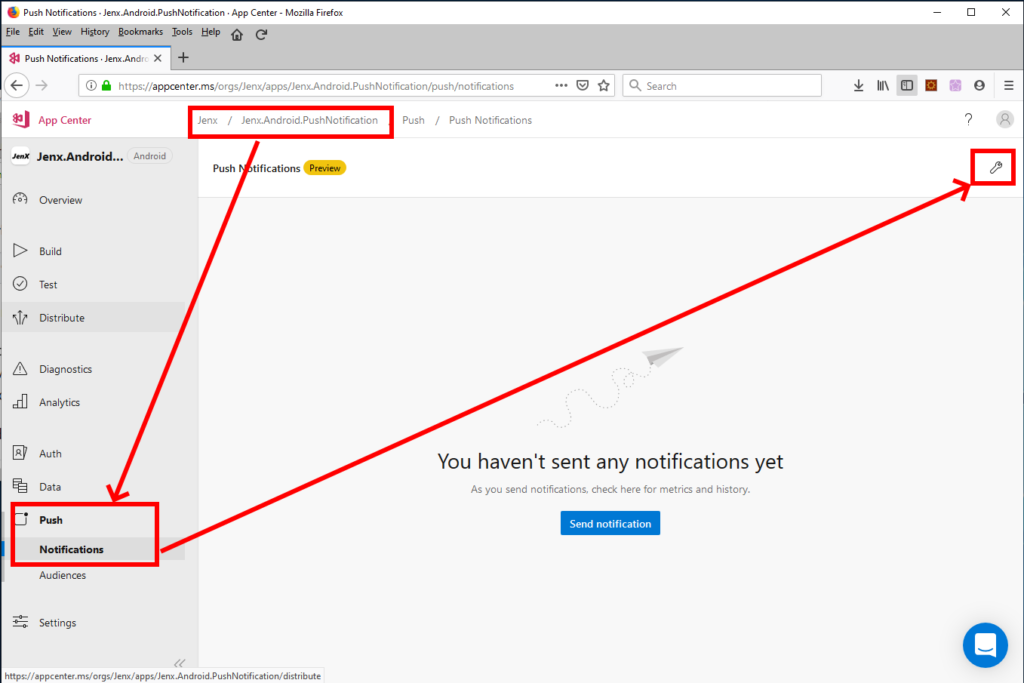
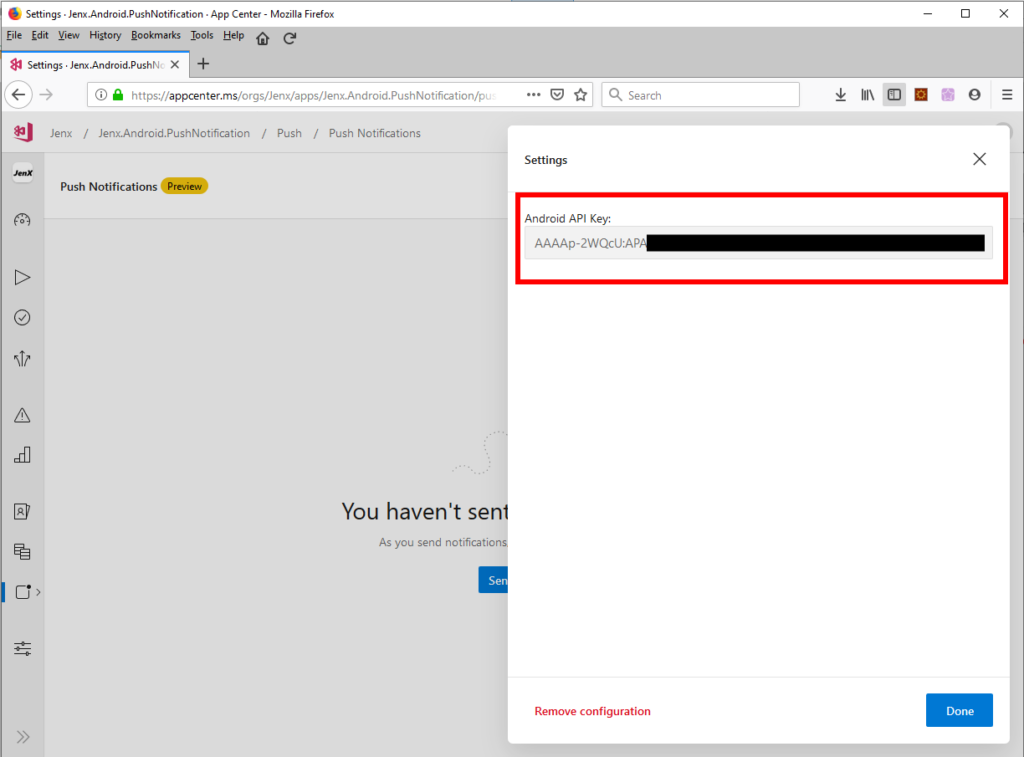
Setting up App Center push service
Next step is to configure App Center Push Notification service. This step is very simple, I just add Firebase server key token to my Push notification service:


Xamarin Forms Push Notification client
These steps are required in order to create simple Xamarin Forms Push notification client:
- Create new empty Xamarin.Forms project.
- Add
Microsoft.AppCenter.PushNuGet to all projects (platform specific and shared project). - Add
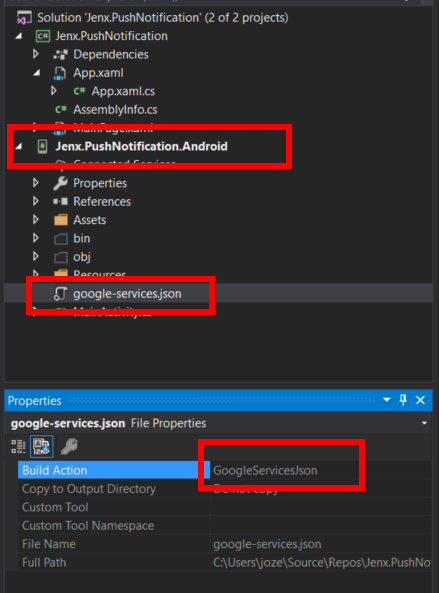
google-services.jsonto Android project and mark file with GoogleServiceJson build action. - Push notification event handler put in my app to handle receive message from push notification back-end.

On my developer machine GoogleServiceJson build action was missing so I added Xamarin.GooglePlayServices.Basement NuGet (and restarted Visual Studio 2019).
The code how to handle push notification inside Xamarin Forms:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
using Microsoft.AppCenter; using Microsoft.AppCenter.Push; using Xamarin.Forms; namespace Jenx.PushNotification { public partial class App : Application { public App() { InitializeComponent(); MainPage = new MainPage(); } protected override void OnStart() { if (!AppCenter.Configured) { Push.PushNotificationReceived += (sender, e) => { var summary = $"Notification received:" + $"\n\tTitle: {e.Title}" + $"\n\tMessage: {e.Message}"; MainPage.DisplayAlert("Notification", summary, "ok"); }; } AppCenter.Start("android=fb020d1c-xxxx-xxxx-xxxx-xxxxxxxxxxxx", typeof(Push)); } protected override void OnSleep() { } protected override void OnResume() { } } } |
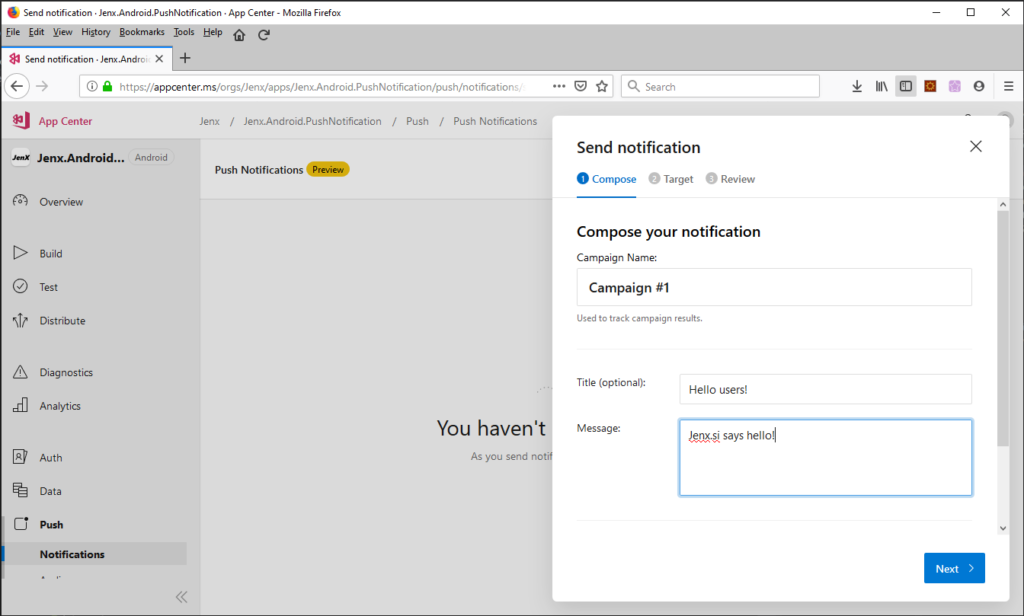
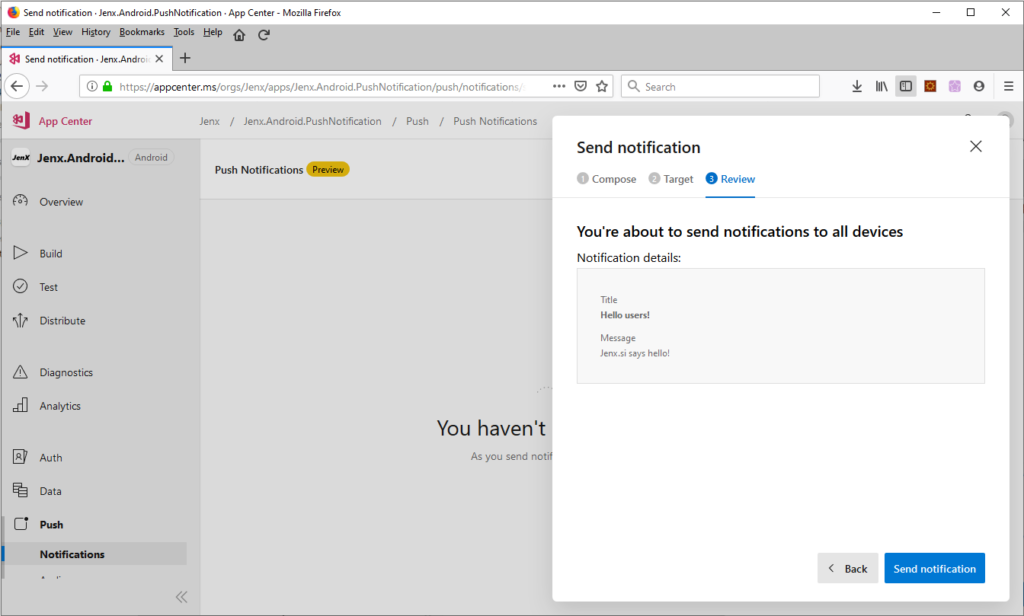
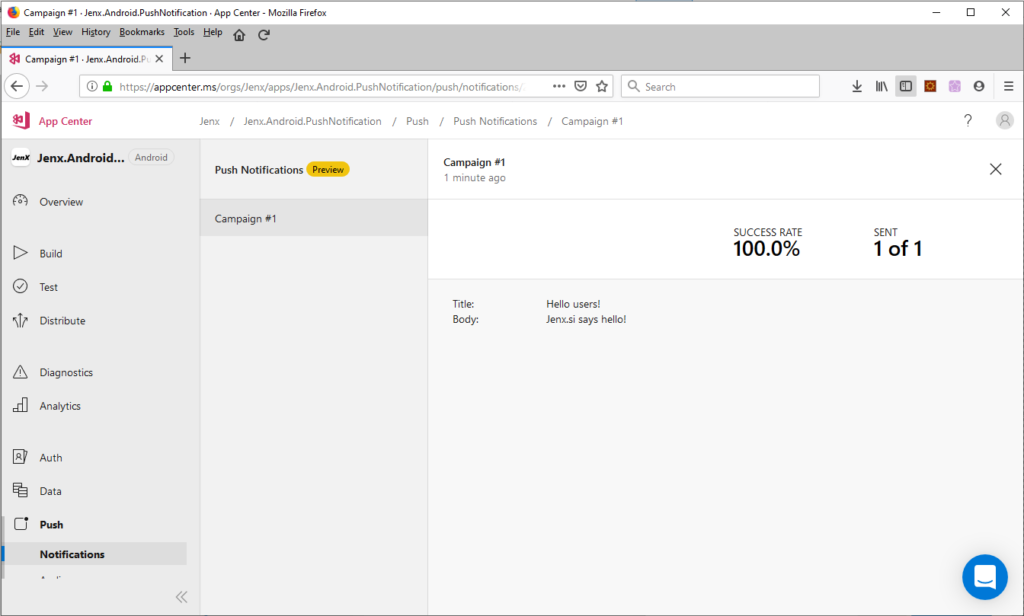
Let’s send some push notifications
In my App Center portal I select my application and corresponding Push notification service. Next, I create new notification campaign, set target audience, and send message! Voila, push notification sent to mobile clients.



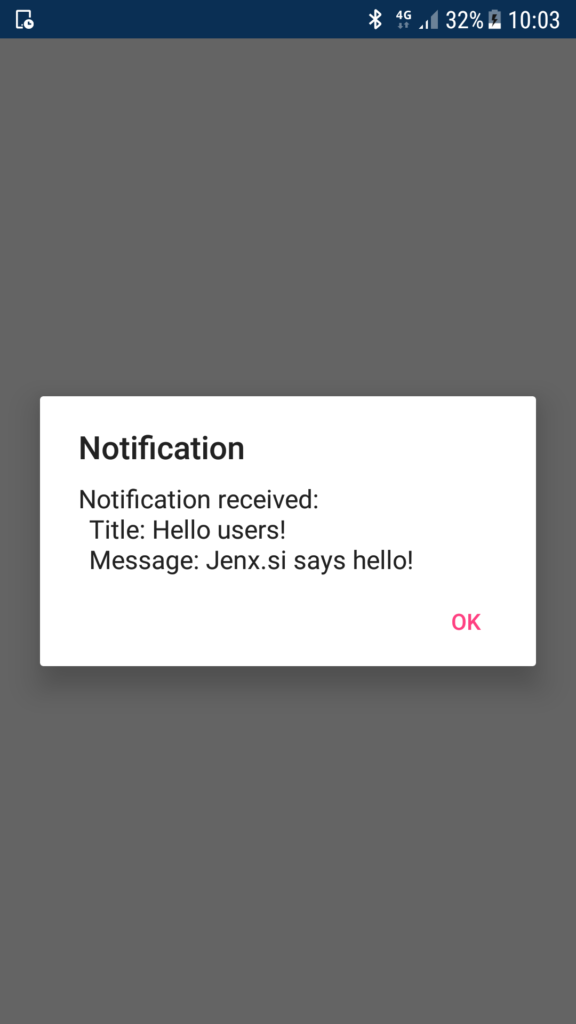
On my running Android application I got:

Conclusion
In this blog post I presented App Center Push notification service.
I showed whole process how to set up Push notification on Xamarin Forms (android) application with App Center and Firebase for Android platform.
Stay tuned, in one of the next sessions I will show how to use AppCenter Push notifications for iOS.
Until then, happy coding!


2 thoughts on “App Center Push notification service and Xamarin Forms”
Hi, i have just followed every step twice but i can’t get it to work, did you configure any special permission on de android app or in firebase ? thanks for your time
Hi, Leonard.
Hm, It looks like I missed to add part with Android manifest permissions.
Try extending your Xamarin.Android manifest similar to this:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android " android:versionCode="1" android:versionName="1.0" package="com.companyname.pushnotification" android:installLocation="auto">
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="28" />
<application android:label="Put YOUR APP NAME HERE" android:icon="@mipmap/icon">
<!– Add these lines –>
<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" />
<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND">
<intent-filter>
<action android:name="com.google.android.c2dm.intent.RECEIVE" />
<action android:name="com.google.android.c2dm.intent.REGISTRATION" />
<category android:name="${applicationId}" />
</intent-filter>
</receiver>
<!– end of section to add –>
</application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
</manifest>
Cheers.