Responsiveness and speed are important characteristics of modern web sites. But, soon as we start using some web (commonly oversized) Content Management System (CMS) we often end up with heavy web portal. High resolution background images, fancy animations, enormous JavaScript frameworks, page with hundreds of http/s server calls, tons of unused plugins (server side) and our web site performance starts to deteriorate. We end up with fancy, good looking but slow web site.
On the Internet, there are tons of technical documentation on how to improve web site performance and speed. In the next paragraph I will not go into technical details, I will just address the most important mechanisms how to improve performance of the web sites.
- Use optimal image and video material
- In general, visual material represents large part of web page. Visual appealing pages are like a magnets to the end users. But this comes with price, normally, visual material is very resource consuming (size, bandwidth, rendering in web browser, etc…).
- to show extreme example – commonly seen in many web pages: it is foolish to download full 5000x5000px jpg and then show it as a small thumbnail (like e.g. 96x96px icon). Images should be web tuned, progressive and should have rational quality/size ratio.
- Server side caching
- Static resources should be cached on the web server. Server side cache mechanism can, for example, dump generated response/HTML to file (text file) and send to the client cached version (no need to go to db and other costly resources). The expiration policy depends on server resource change frequency.
- There are numerous ways how server side caching mechanism can be implemented.
- Client side caching
- The idea here is that web browser does not pull resources from the server on every request. First time web browser pulls the resources and then it caches these resources on the client machine (web browser cache). This way, only first call gets full HTTP response, following requests/responses (re)use cached versions…
- Minimizing js, HTML and other resources
- When writing code, developers must have structured code (with intends, newlines, comments). When this code gets depoyed, formatting does not count anymore. Minimizing means that you drop all unused characters (spaces, newlines, comments…) in order to reduce size of files.
- Compression.
- All modern browsers support compression, basically server compress resources, sends it to client where these resources are decompressed and used. The process of compression & decompression are in general faster then direct downloading of raw resources.
- Partially rendering/refreshing of the web pages
- SPA (single page application), AJAX, RestAPI back-end calls… and similar techniques and principle to speed up web pages.
- Use of Content Delivery Network (CDN)
- In general this means that your (normally) static resources are distributed all over CDN server on the globe. By serving resources near end user internet latency is reduced greatly. CDN service providers have servers all over globe, for example, you can check out Azure CDN infrastructure here.
Of course, there are also other points how to tune web site to perform better. But if you pay attention on upper listed points, you can get very easily responsive web site.
In this blog post I will focus on how to improve web site responsiveness by using Azure CDN on a WordPress web site.
Create CDN profile and endpoint
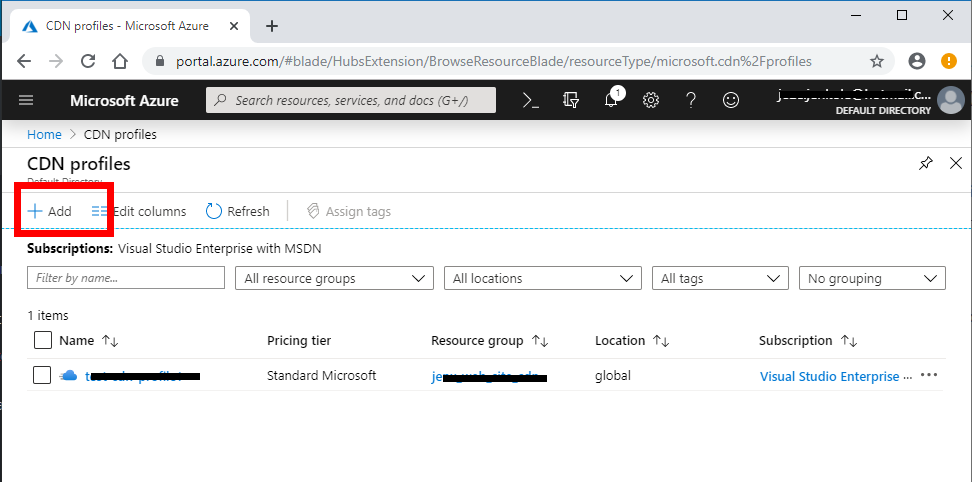
First, I need to prepare Azure CDN. I login into Azure portal (https://portal.azure.com) and search for CDN profiles service and create new one.

Input form for new CDN profile opens…

Adding new Azure CDN profile requires few inputs: some of them are more Azure related (resource group, subscription, etc), but some are more CDN related. CDN profile can contain several CDN endpoints. CDN endpoints are “origin site to CDN mirror” endpoints. This means that original host-name will be replaced with CDN mirror in order to pull data from CDN network. I will show this later.
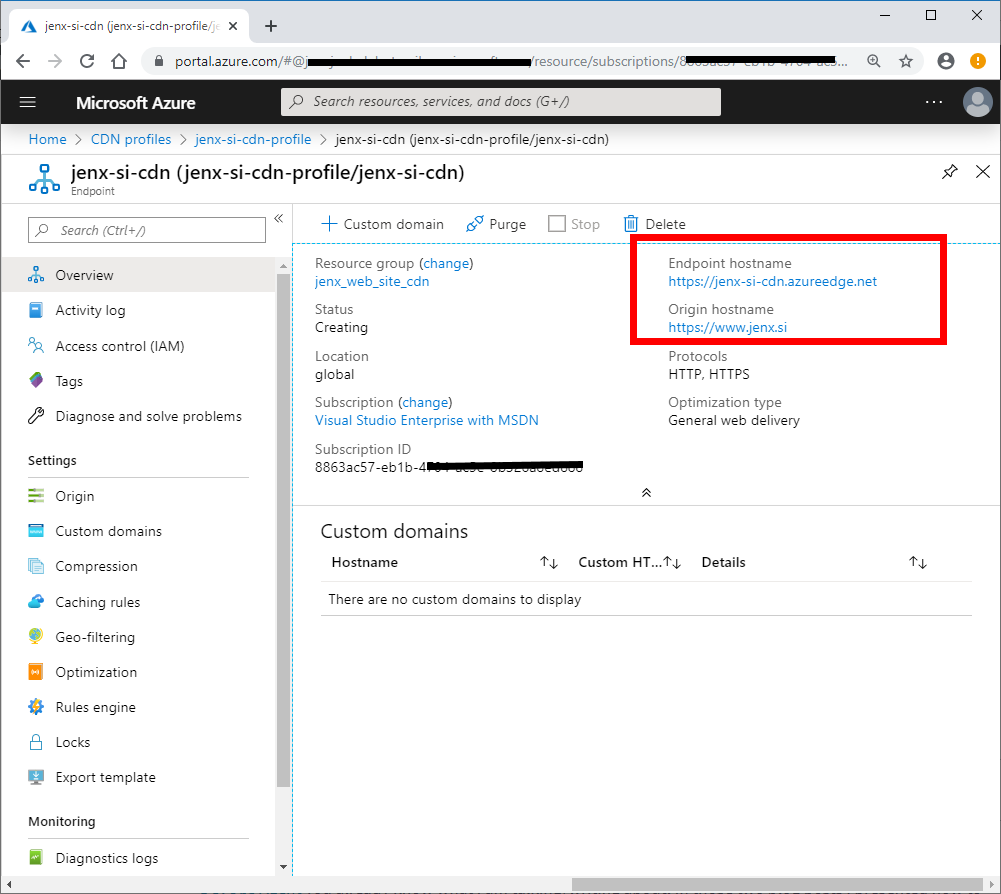
So, we have Azure CDN ready and endpoint running!

For more fine tuning, I can dig deeper into CDN profile and endpoint:. On this configuration page additional settings can de defined, like caching rules, geo specifics, etc… For now, I just leave default values.

On CDN side everything is set up. In order to run my WordPress site on CDN I need to set up also hosting side. Let’s take a look how to do this.
Update WordPress to work with Azure CDN service
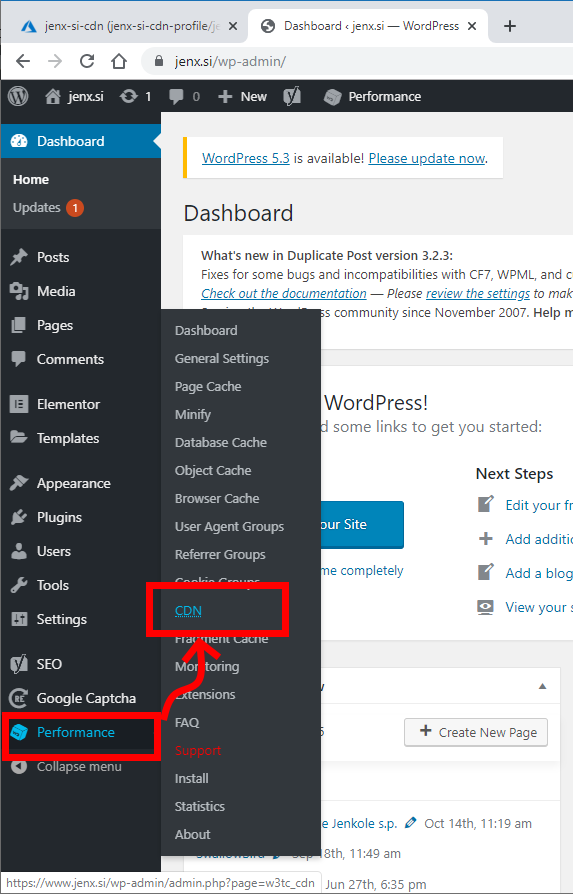
On my WordPress side I already use W3 Total Cache WordPress plugin for performance and caching. This plugin is awesome and does its work very well. I will also use this plugin to extend my site to work with Azure CDN.

On CDN section I just need to put Azure CDN endpoint URL, as shown below.

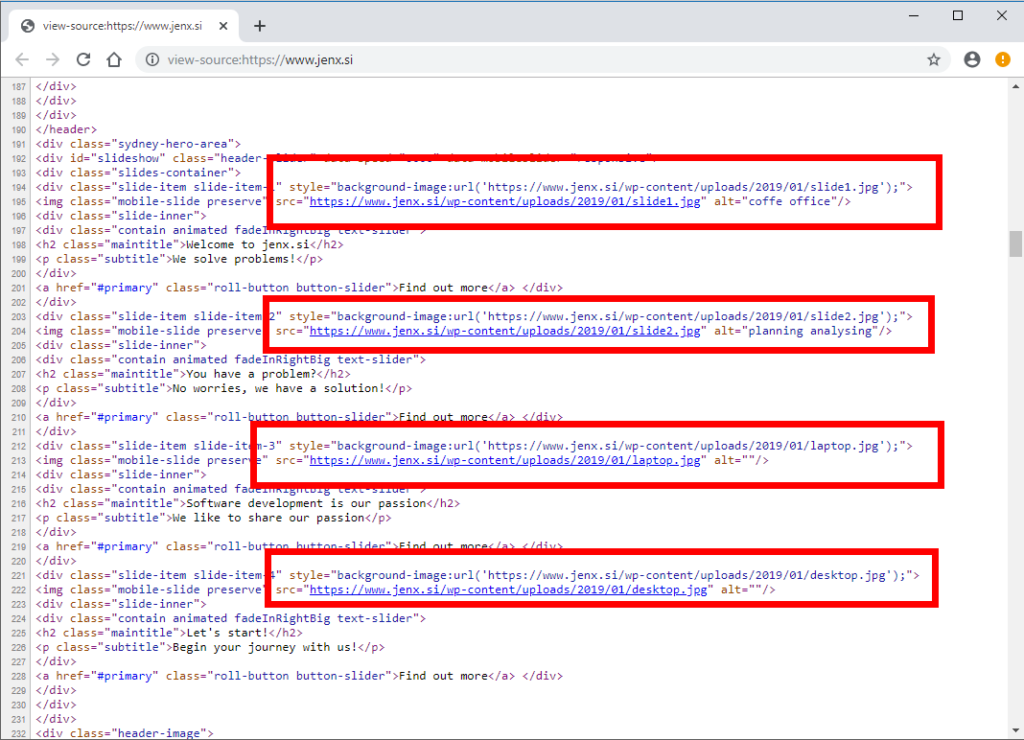
When I save everything, and render my web page, my source is changed: my origin domain prefix is replaced with CDN one.
Original HTML source:

After CDN on:

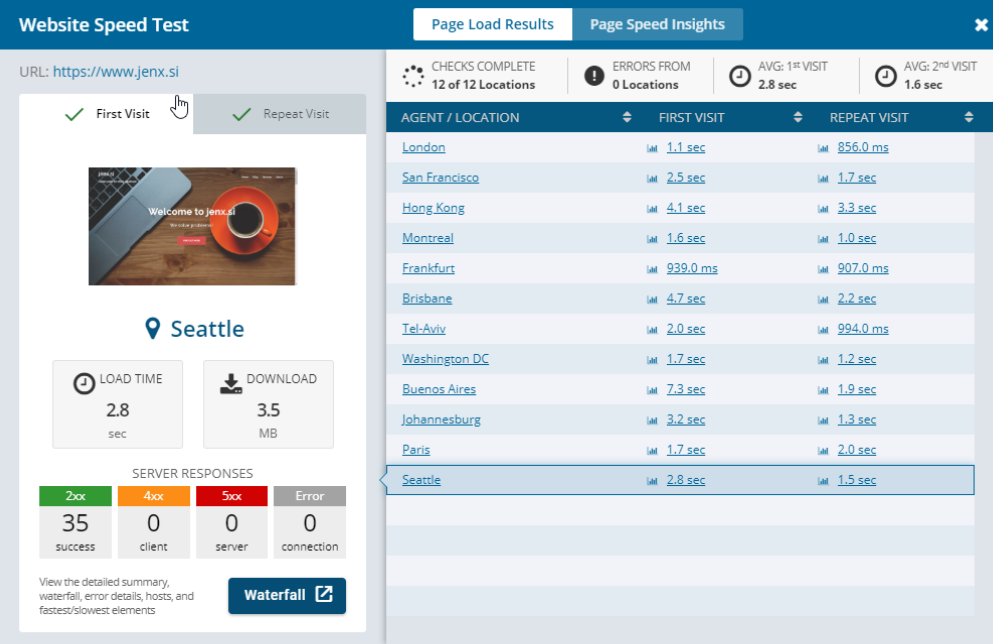
When CDN is in sync, web users will get resources closer request location, reducing internet latency, thus increase loading speed. So, lets check if I get any performance benefits. For this I use few of the web page performance tools. This tools can test performance on several location all over the globe.
Any performance enhancements?
I will do some web page loading tests:
- no performance tuning.
- only CDN on and relative small performance boosting (only some default W3 Total Cache WordPress plugin enhancements).
- Full performance boosting.
So, lets a look:
No performance tuning

CDN enabled

CDN + performance tuning

I will not go deep into data presented here, but you can see that after introduction of CDN and full performance tuning, speed is greatly improved.
Conclusion
Web page loading and overall speed is important characteristics of a good web site. In this blog post I quickly introduce how to deal with web page performance issue. Emphasis was put on CDN and how to integrate Azure CDN and web site running WordPress.
Happy coding!


One thought on “Azure CDN to speed up WordPress web site”
I have implemented the Azure CDN following this tutorial. But I am getting too many redirects in page speed test. CDN is redirecting back to the WEb server.